この記事では SparrowChart で凡例(グラフとデータ)をカスタマイズする記述を紹介します。
凡例はほぼ自分好みにカスタマイズできそうです。
このサンプルもカスタマイズ自体は XAML のみでできます。ソースコード等はこちらから
22 | <sc:SparrowChart.Legend> |
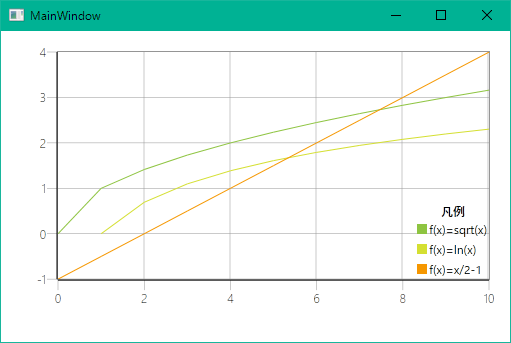
凡例とグラフの部分だけ載せています。凡例は、 SparrowChart.Legend に Legend を設定することで出現します。
凡例の中の一覧には ***Series の Label 属性で指定した内容が表示されます。
表示場所の指定に使うと思われる属性を紹介しておくと、
- LegendPosition
- 凡例がグラフの外にあるか中にあるか
- Dock
- 凡例の中身のリストをどう並べるか(?)
- HorizontalAlignment, VerticalAlignment
- 他のコントロールと同じく凡例を置く場所