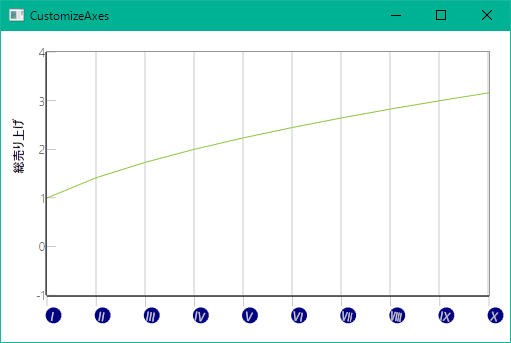
この記事では SparrowChart で軸をカスタマイズする記述を紹介します。
説明には Flexible と書いてはありますが、軸に関してはそこまで設定項目は多くないようです。
このサンプルでは Converter を使っているので C# のコードを使っていますが、カスタマイズ自体は XAML のみでできます。ソースコード等はこちらから
18 | <sc:SparrowChart.XAxis> |
軸の部分のコードだけ載せています。属性の名前はその通りなのですが、 Header は軸名、 Label は目盛数字を指すようです。
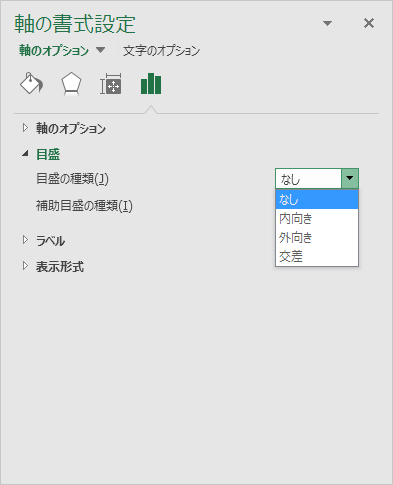
また、 MajorTicksPosition は目盛の線のことです。下の図のように Excel の「目盛の種類」に当たるものです。「なし」としたいときは、 MajorLineSize を 0 とすることで再現できます。
目盛数字のカスタマイズとして、 Template を使う方法も載せました。 Template については通常の XAML の場合と変わらないので、説明は省略します。なお、 RomanConverter はローマ数字に変換する自作の Converter です。