ASP.NET は vNext になり、Visual Studio での開発ではソリューションの構造が大きく変わりました。
vNext で公式に説明されている単体テストのプロジェクト作成とその使用方法について、すぐにはわからない部分がありました。そこで、最小構成(と思われる)プロジェクトを作成するサンプルを使って、 vNext での単体テストのキホンのキをお伝えします。
プロジェクトの生成後
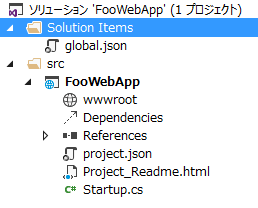
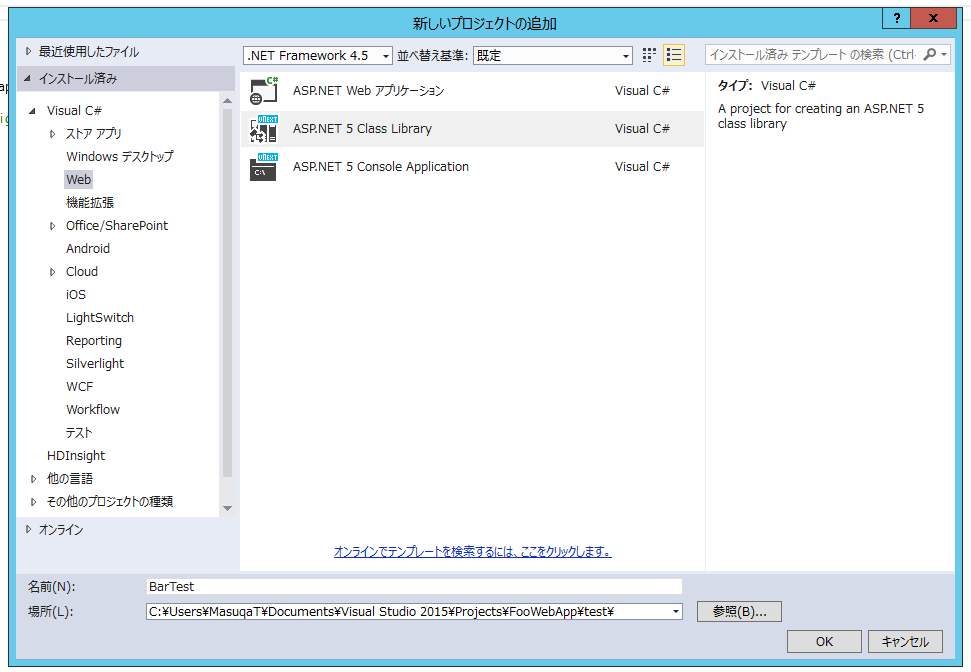
プロジェクトを “ASP.NET Web Application” の “ASP.NET 5 Empty” で新規作成すると、下の画像の形になります。通常は ‘src’ フォルダ以下にプロジェクトが作成され、ページのコンテンツはこの ‘src’ の中で管理されます。
この備忘録では、この “FooWebApp” プロジェクトをテスト対象に、 “BarTest” プロジェクトで単体テストをする場合の例を残します。
単体テスト用のフォルダ作成
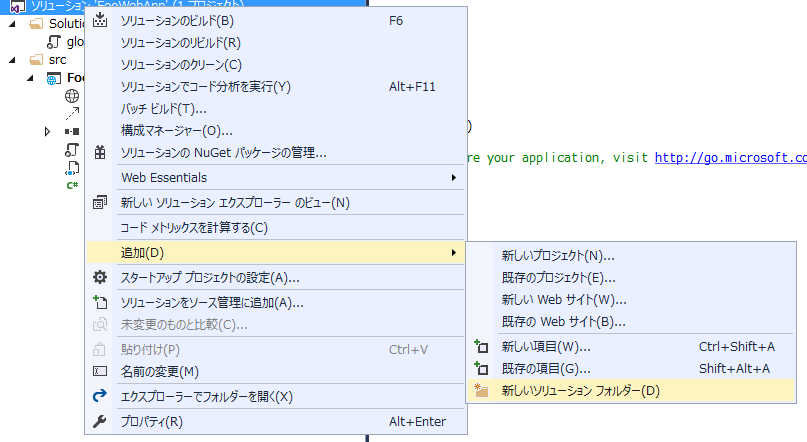
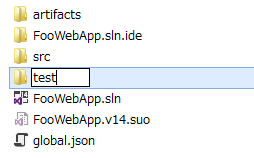
公式ページでは、コンテンツのプロジェクトは ‘src’ 、テストのプロジェクトは ‘test’ に置くという説明があります。まずは新しいソリューションフォルダを作成し、 ‘test’ という名前にします。
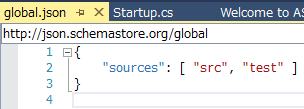
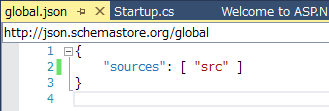
次に、 ‘global.json’ の sources から test の記述を消しておきます。
ソリューションフォルダを作成したのに合わせ、紛らわしくならないよう実際のフォルダも作っておきました。
テストプロジェクト作成
それでは本題のテストプロジェクトを作成します。この備忘録を書いた時点では、テストプロジェクトと言っても特別なプロジェクトではなく、 xUnit というテストツールを使うクラスライブラリでしかありません。
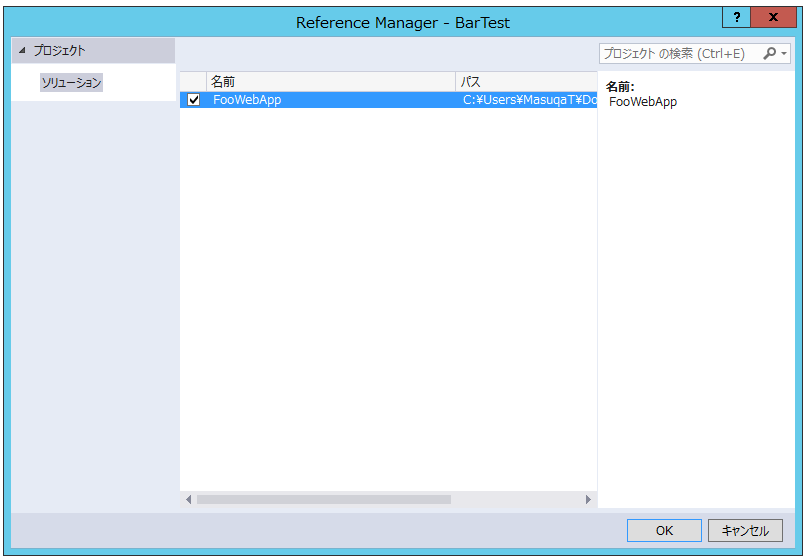
ということで、最初に ‘test’ フォルダの下に “ASP.NET 5 Class Library” を作成して、 “FooWebApp” への参照を追加します。
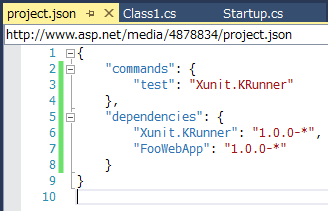
最後にテストクラスの ‘project.json’ に下の画像のように記述すれば準備完了です。
テストの作成
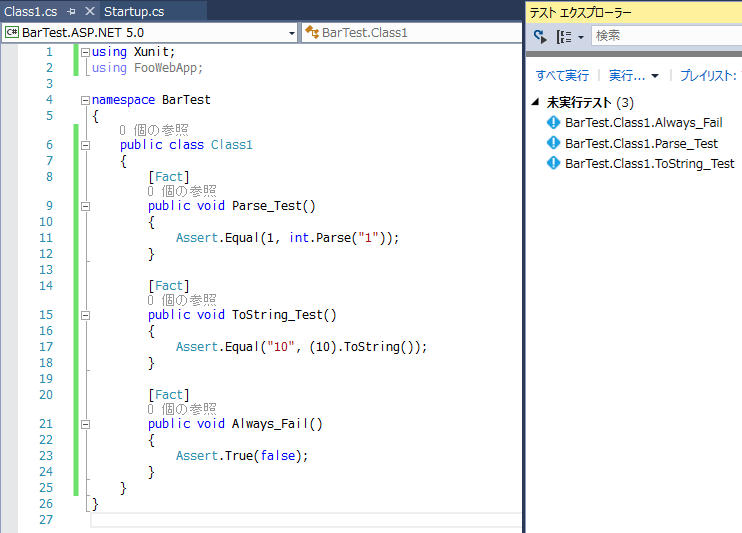
それでは実際にテストケースを作ります。コード中では Xunit 名前空間を使います。この使い方は Visual Studio に付属する単体テストとほとんど同じです。
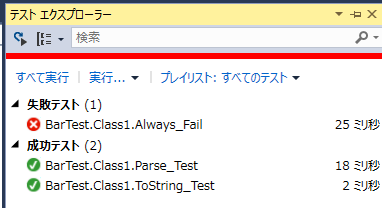
書いた後は、テストエクスプローラでテストを実行することができます。もしビルドしてもこの欄に出てこない場合は、明示的にビルドをする必要があるようです。
テスト以外にも変化が
今回は単体テストについての備忘録でしたが、 vNext では CSS や Javascript などの開発環境も変わっていて、 Bower と Grunt を使った開発になります。最初は戸惑いましたが、慣れてしまえば良いフロントの開発環境だと思います。