WPF のコントロール集には Extended WPF Toolkit というものがあります。しかし、グラフを描画する Charts コントロールは、 Plus Edition ということで有料です。 というわけで、フリーのグラフコントロールを探していたところ、 SparrowToolkit というものを見つけたので紹介します。
紹介
Sparrow Toolkit は、様々なグラフを描画するためのコントロール集です。 Chart と BulletGraph の違い、 WPF と Silverlight 等の違いで 10 個のパッケージがあり、 NuGet から取得可能です。 Chart は x 軸と y 軸があるようなグラフで、今回は WPF のものである “Sparrow.Chart.Wpf” を使いました。
使い方
まず初めに、 NuGet で Sparrow.Chart.Wpf を忘れずに導入してください。基本的には、データバインドで与える数値以外は XAML に書いていく処理になります。ソースコード等はこちらから
1 | <Window x:Class="Introduction.MainWindow" |
XAML ではまず SparrowChart の名前空間 http://sparrowtoolkit.codeplex.com/wpf を 7 行目で宣言しています。ここでは sc としまいした。
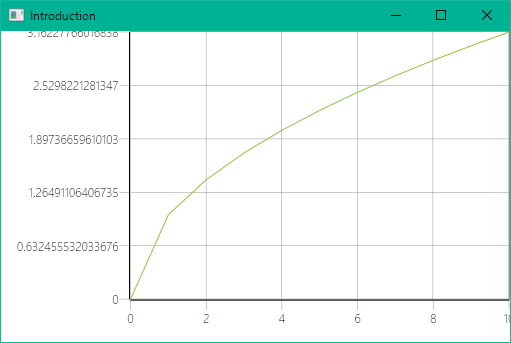
また、データを表示させるためには軸の宣言をする必要があります。 X 軸( XAxis、横軸)と Y 軸( YAxis、縦軸)を 15 行目から 20 行目で宣言しています。ここでは LinearXAxis と LinearYAxis で普通のグラフを描画する軸としています。
1 本のグラフはそれぞれ ***Series を宣言することで表示させることができます。 Points プロパティに 1,1,2,4,x3,y3,… というように数値を指定していけば、固定したグラフを表示できます。
また、上のように PointsSource を使って ViewModel とのデータバインドも使うことができます。 XPath 属性と YPath 属性には、バインドしたコレクションの要素の中で値に対応する属性値を指定します。なお、 PointsSource は何個存在してもよく、複数ある場合は色も自動で変えてくれます。
ViewModel の例として下のコードを用意しました。
7 | public class ViewModel |
Points というプロパティに、 X プロパティと Fx プロパティを持つ Point 構造体のコレクションを入れています。 XAML の XPath 属性と YPath 属性には、こうしたプロパティ名を指定します。(データバインドっぽく)